 UNIVERSITY EXAMINATIONS: 2018/2019
UNIVERSITY EXAMINATIONS: 2018/2019
EXAMINATION FOR THE DIPLOMA IN INFORMATION
TECHNOLOGY
DIT505 WEB DESIGN & DEVELOPMENT
DATE: APRIL, 2019 TIME: 2 HOURS
INSTRUCTIONS: Answer question One and ANY other two questions.
QUESTION ONE
(a)Write a JavaScript code embedded within an HTML environment that would be able to
generate the output “This is DIT 505 end of semester exam” when run via a web browser.
[8 Marks]
(b)Outline three benefits of HTML over other web authoring tools [3 Marks]
(c)Explain the following terms: – [4 Marks]
(i) HTML
(ii) Webpage
(iii) Protocol
(iv) Internet
(d) Giving appropriate examples explain four types of websites [8 Marks]
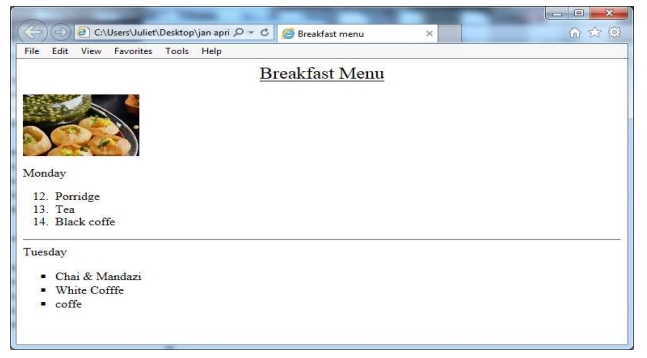
(e) Write HTML code to create the webpage shown in figure 1 below: – [7 Marks]

Figure 1
QUESTION TWO
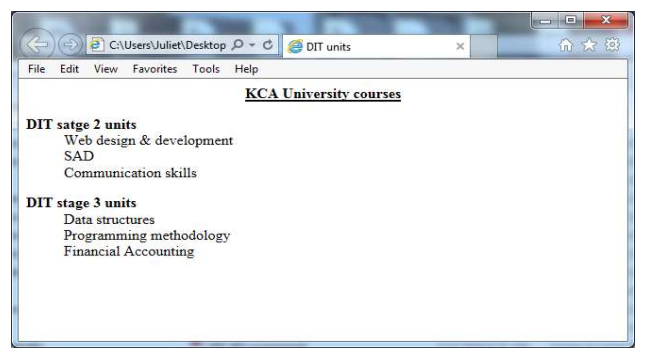
(a)Write the HTML code to create the webpage page shown in figure 2 below: – [8 Marks]

Figure 2
(b) (i) Explain the term “URL” [2 Marks]
(ii) With the aid of an example, explain the components of a URL [4 Marks]
(c)Explain three differences between Java programming language and JavaScript [6 Marks]
QUESTION THREE
(a) When designing the websites it is important to make sure the site is adhesive to visitors and
customers as well. Discuss four factors you would consider while designing & implementing a
website. [8 Marks]
(b) Outline any three image file extensions supported by HTML [3 Marks]
(c) Write a JavaScript code embedded on an HTML page to output the statement “Sorry the page
is under construction” when a user clicks on a button named “Latest updates” [9 Marks]
QUESTION FOUR
(a)With the aid of a sketch, describe the typical organization of a web page [4 Marks]
(b) Briefly explain why the Internet can be defined as “An international market” [4 Marks]
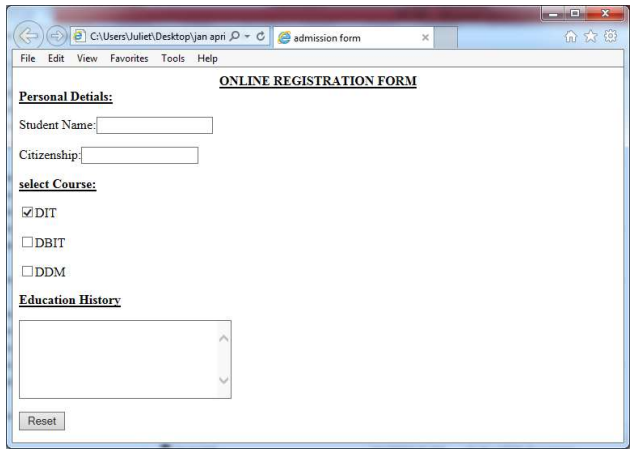
(c) Figure 3 below shows the KCA University online admissions form.

Figure 3
Required: Write HTML code that will generate the above form in a web browser.
Note: The control for name input is a textbox (50 characters) while control for educational
history is a text area. [8 Marks]
(d) Give the difference between relative and absolute links. Give an HTML example for each.
[4 Marks]
QUESTION FIVE
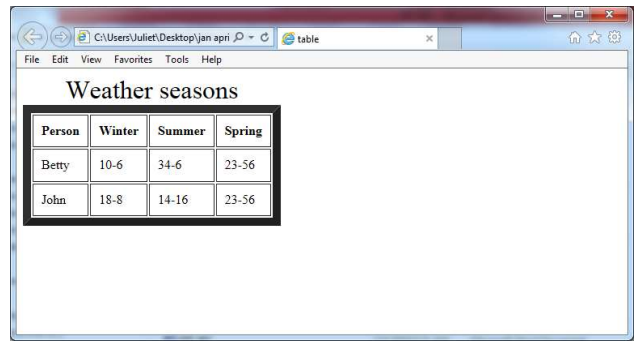
(a) Figure 4 shows a webpage table, write the HTML code to create the table [8 Marks]

Figure 4
(b) Explain four limitations of the internet technology to the society [4 Marks]
(c)Explain the functions of the following HTML tags: – [4 Marks]
(i) <BR>
(ii) <SUB>
(iii)<BODY>
(iv)<MARQUEE>
(d) Explain the functions of the following attributes. Give an example where it is used.
[4 Marks]
(i) alt
(ii) size
(iii) width
(iv) type