
UNIVERSITY EXAMINATIONS: 2011/2012
FIRST YEAR EXAMINATION FOR THE BACHELOR OF SCIENCE
IN INFORMATION TECHNOLOGY
BIT 1203 WEB DESIGN AND DEVELOPMENT
DATE: JULY, 2012 TIME: 2 HOURS
INSTRUCTIONS: Answer Question ONE and any other TWO
QUESTION ONE
a) Briefly explain the following as used in JavaScript
i. OnFocus [2 Marks]
ii. Document.WriteIn [2 Marks]
iii. OnSubmit [2 Marks]
b) Differentiate between a CGI script and CGI program. [4 Marks]
c) Describe the web design process. [6 Marks]
d) Differentiate between Java and JavaScript. [6 Marks]
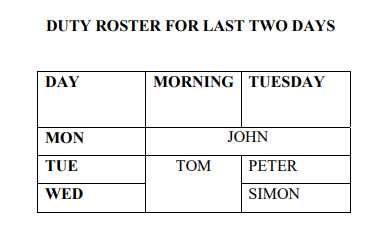
e) Write a html Code to produce the following table [8 Marks]

QUESTION TWO
a) Briefly explain Image maps, giving three advantages of using image maps in web
pages [5 Marks]
b) Write a code in PHP that will give an output on the screen, “Hello World” when
executed. [5 Marks]
c) Describe the functions of each of the following symbols as used in PHP code for a
web page.
[10 Marks]
i. <?
ii. ?>
iii. <%
iv. %>
v. $myvar
QUESTION THREE
a) Animated graphics for a web takes various forms; a simple common form is an
animated gif file. State and explain Four Commonly used tools for animation
[8 Marks]
b) Describe the function of ACTION and METHOD attributes as used in forms and
show how they are used in a code. [4 Marks]
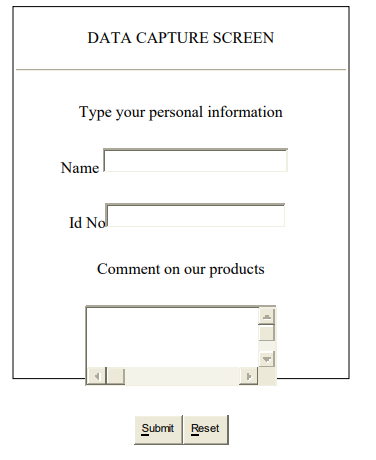
c) Write a HTML code to produce the form below [8 Marks]

QUESTION FOUR
a) Draw a table to be generated by the following html code. NB: Approximate the
sizes
<html>
<head>
<title>New Page 1</title>
</head>
<body>
<table border=”1″ cellpadding=”0″ cellspacing=”0″ style=”border-collapse: collapse”>
<tr>
<td width=”289″ height=”21″ colspan=”3″>
<p align=”center”><b>KCA UNIVERSITY</b></td>
</tr>
<tr>
<td width=”73″ height=”65″ rowspan=”2″ align=”center”>CLASSES</td>
<td width=”73″ height=”65″ rowspan=”2″ align=”center”>REST SPACE</td>
<td width=”141″ height=”23″>LIBRARY</td>
</tr>
<tr>
<td width=”141″ height=”41″>MAIN ADMIN</td>
</tr>
</table>
</body>
</html> [6 Marks]
b) Describe the functions of the following HTML tags giving an example of their
use.
i. <FRAME>
ii. <FRAMESET>………..</FRAMESET>
iii. <NOFRAMES> ELEMENT
[6 Marks]
c) Briefly explain the features of World Wide Web (WWW) [5 Marks]
d) Write a HTML code to insert a multimedia file called mysound.wav in web a
page [3 Marks]
QUESTION FIVE
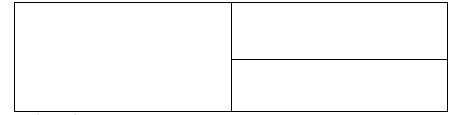
a) Write HTML code to divide the computer screen into frames as shown in figure
below [6 Marks]

Figure i
b) Explain the following terms
i. Firewall
ii. A Web server
iii. Protocol
[6 Marks]
c) Differentiate between XML and SGML. [3 Marks]
d) Briefly explain the benefits of using XML. [5 Marks]