
UNIVERSITY EXAMINATIONS: 2014/2015
ORDINARY EXAMINATION FOR THE BACHELOR OF SCIENCE
IN INFORMATION TECHNOLOGY
BIT 1203 WEB DESIGN AND DEVELOPMENT
DATE: DECEMBER, 2014 TIME: 2 HOURS
INSTRUCTIONS: Answer Question ONE and any other TWO
QUESTION ONE (30 MARKS)
(a) Briefly explain the characteristics of HTML elements. [6 Marks]
(b) When frames were introduced, web designers were excited about their functionalities.
However frames have many drawbacks. Describe any three drawbacks of frames.
[6 Marks]
(c) Describe the services offered by the internet. [5 Marks]
(d) Give the functions of the following as used in HTML
i). <ISINDEX> [2
Marks]
ii). <NEXTID> [2
Marks]
iii) <BASE> [2 Marks]
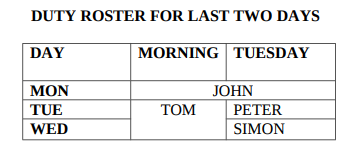
(e) Write a html Code to produce the following table [7 Marks]

a). Describe the purpose of the following as used in forms
(i) Radio Buttons [2 Marks]
(ii) Check Boxes [2 Marks]
(iii) Drop Down Boxes [2
Marks]
b). (i) Explain what you understand by the term Web Page editor [1 Marks]
(ii) Discus the advantages of a web page editor [3 Marks)
(iii) State and explain any FOUR features provided by these editors [8
Marks)
c). Html tags can be grouped in to two groups describe the two groups
[2 Marks]
QUESTION THREE
a). Animated graphics for a web takes various forms; a simple common form is an
animated gif file. State and explain Four Commonly used tools for animation
[8 Marks]
b). Describe the function of ACTION and METHOD attributes as used in forms and
show how they are used in a code. [4 Marks]
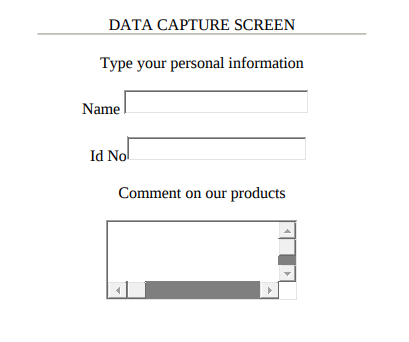
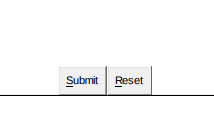
c). Write a HTML code to produce the form below [8 Marks]


QUESTION FOUR
(a) Draw a table to be generated by the following html code. NB: Approximate the sizes
<html>
<head>
<title>New Page 1</title>
</head>
<body>
<table border=”1″ cellpadding=”0″ cellspacing=”0″ style=”border-collapse: collapse”>
<tr>
<td width=”289″ height=”21″ colspan=”3″>
<p align=”center”><b>KCA UNIVERSITY</b></td>
</tr>
<tr>
<td width=”73″ height=”65″ rowspan=”2″ align=”center”>CLASSES</td>
<td width=”73″ height=”65″ rowspan=”2″ align=”center”>REST SPACE</td>
<td width=”141″ height=”23″>LIBRARY</td>
</tr>
<tr>
<td width=”141″ height=”41″>MAIN ADMIN</td>
</tr>
</table>
</body>
</html> [6 Marks]
(b) Describe the functions of the following HTML tags giving an example of their use in
HTML code.
(i) <FRAME>
(ii) <FRAMESET>………..</FRAMESET>
(iii) <NOFRAMES> ELEMENT [6 Marks]
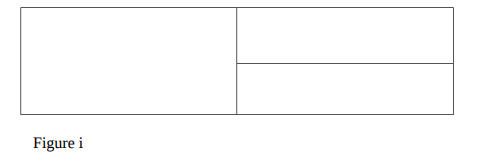
(iv) Write HTML code to divide the computer screen into frames as shown in
figure (i) below [6 Marks]

( c) Briefly explain the meaning of HTTP. [2 Marks]
QUESTION FIVE
(a) Briefly explain the features of World Wide Web (WWW) [5 Marks]
b) Describe the protocols of the internet. [6 Marks]
(c) Explain the Internet addressing modes. [4 Marks]
(d)Discuss the various types of servers. [5 Marks]