
UNIVERSITY EXAMINATIONS: 2017/2018
EXAMINATION FOR THE DIPLOMA IN INFORMATION TECHNOLOGY
DIT505 WEB DESIGN AND MAINTENANCE
FULLTIME & PARTTIME
DATE: AUGUST, 2018 TIME: 1 ½ HOURS
INSTRUCTIONS: Answer Question One AND any other TWO questions.
QUESTION ONE
a) Define the following terms as used with websites [4 Marks]
(i) web-server
(ii) browser
(iii) html
(iv) http
(v) home-page
(vi) tag
(vii) web-site
(viii) dynamic web-page
b) Explain the difference between jpeg and gif images [3 Marks]
c) Using an example show the TWO parts of an html attribute [2 Marks]
d) Outline the syntax for writing the following; (an example may be included)
(i) a tag and its attribute(s) in HTML 5 [3 Marks]
(ii) a rule and its declaration in CSS [3 Marks]
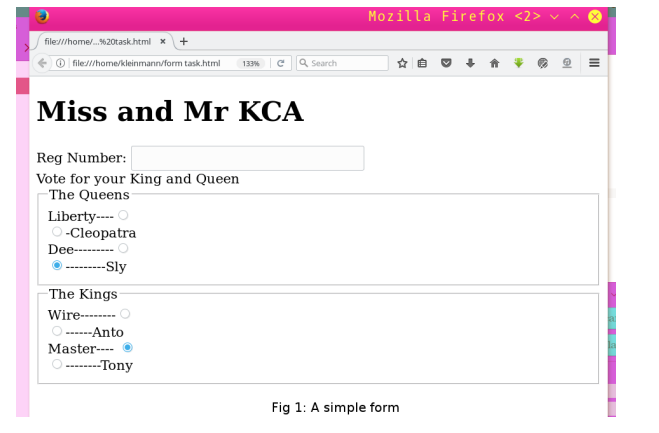
e) Give the html “code” that gives the output in the fig1 below [8 Marks]
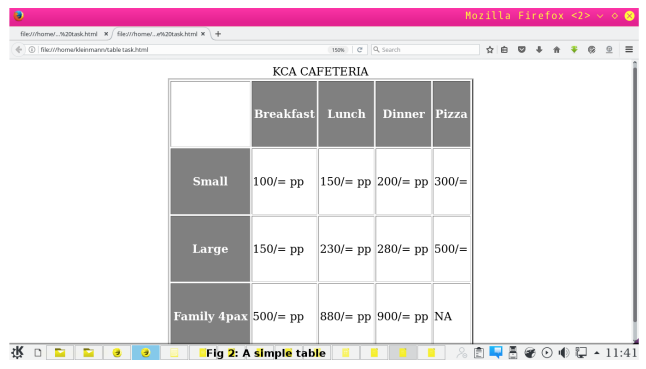
f) Explain the use of the rowspan and colspan attributes in a html table [2 Marks]

g) Give the html “code” for the table in figure two below [8 Marks]

QUESTION TWO
a) Define the terms below as used with forms [4 Marks]
(i) form
(ii) method
(iii) submit
(iv) fieldset
b) Briefly discuss the use of forms in websites [2 Marks]
c) Explain why web forms should have clear unambiguous instructions. Using an example show this
[3 Marks]
d) Explain the output of the following form elements. Give the function of every text, tag and attribute
shown below. [6 Marks]
(i) Last name: <input type=“text” size=“20” maxsize=“30” />
(ii) Select one or more items below:<br><input type=“checkbox” name=“pet”
value=“dog”> Dog</input>
e) Give the tags and attributes that will give the following [4 Marks]
(i) a password element
(ii) the post method
QUESTION THREE
a) Define the terms below as used with tables [4 Marks]
(i) table
(ii) cell padding
(iii) caption
(iv) columns
b) Explain the output of the following table elements. Give the function of every text, tag and attribute
shown below. [8 Marks]
(i) <table border=“o” align=“right” cellspacing=“30”>
(ii) <tr height=“30” valign=“top”><td>value</td>
c) Give the element that will give the following [8 Marks]
(i) merge two data cells that are within the same row
(ii) give the row in a table the same back ground colour
(iii) fix the width of a column in a table to 200 pixels
(iv) make the table fill the entire display of the computer
QUESTION FOUR
a) Name and briefly discuss THREE types of images used in web pages [6 Marks]
b) Give the html “code” that converts a small image into a click-able link [2 Marks]
c) Write a short javascript code that give an alert “stop” when a button labeled “start” is clicked
[6 Marks]
d) Name and briefly discuss THREE types of websites [6 Marks]
QUESTION FIVE
a) Differentiate between a web-server and a web-client. Give an example of each [2 Marks]
b) Briefly describe TWO web layouts in common use today [4 Marks]
c) Using an example show how CSS can be used to give the text in a page the “arial” font face, of
“brown” colour while headings have “times new roman” font that is yellow in colour with grey
background colour (Show all the code needed) [6 Marks]
d) Outline four tasks needed in web maintenance [4 Marks]
e) Give use of and any caution taken when using [4 Marks]
(i) image-maps
(ii) frames